AKKtiv
A website that educates about how to support individuals with communication difficulties




For this project accessibility was without mind a priority, not only because of the target group but also because of my passion for accessibility
Overview of the project
The project involved helping the care initiative AKKtiv within the Dart unit of the company VGR (västra götalandsregionen) to develop their future website. AKKtiv works and stands for alternative complementary communication. It started as an educational program of AAC aimed at children but has over time broadened its programs to young people and adults as well. The purpose of AKKtiv today is to provide knowledge about communication support. VGR Dart’s goal was to create a website for the care initiative AKKtiv which, in addition to informing about various initiatives and training programs, would also serve as a public knowledge bank of various communication support.
The people working in this project was me (Martina Quach) & Emma Hjälm


My role in the project
In this project we
Tools/programmes used in this project
- Figma
- Balsamic
- Procreate
User-centered design process
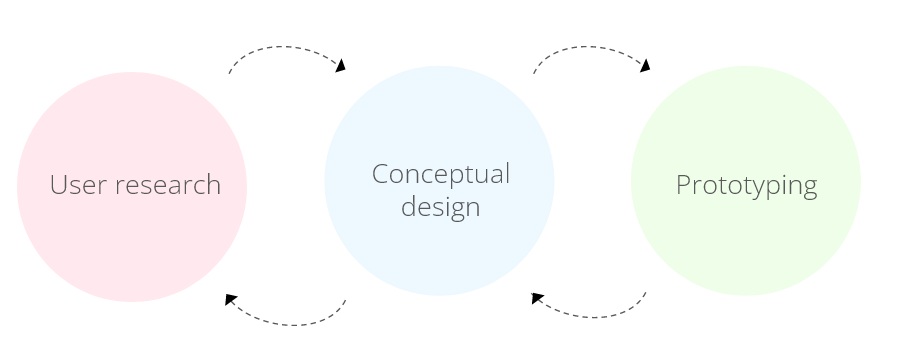
The goal of the project was to achieve a user-centered design and thus the work began to develop a design process that involves the user.
- User research
- Conceptual design
- Prototyping
These 3 methods acted as building blocks in the project’s design process with continuous iteration.


User research
A user analysis was necessary in the project to get a clear picture of the needs and wishes of the target group. Within this step, data was collected from the target group through interviews. The main topic investigated during this phase was communication and support, this was further investigated by getting their perspective on the topic, how they work, what they know and what needs exist in their profession.
Within the interview, the respondents were also able to access the unfinished website AKKtiv to get more concrete data on what could be improved and any wishes and needs regarding websites. A scenario was created to give the respondents a context to then explore the unfinished website.
Conceptual design
After getting a good understanding of the users goals and needs, the next step was to try to create solutions for the company and their website.
- Brainstorming
- Sketches
- Wireframes

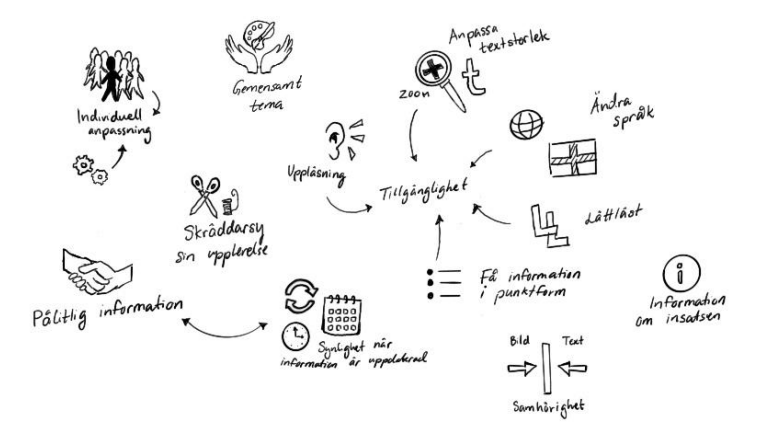
Brainstorming
Brainstorming was the first method implemented in the phase conceptual design. This method was used to be able to generate as many different ideas as possible.
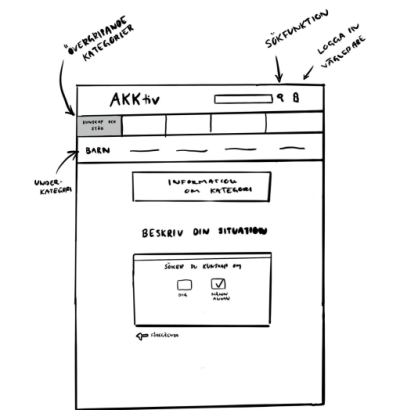
Sketches
Sketches are used to visualize some of the chosen ideas from brainstorming. The sketches was helpful to be able to understand the idea better and continuously building it up.






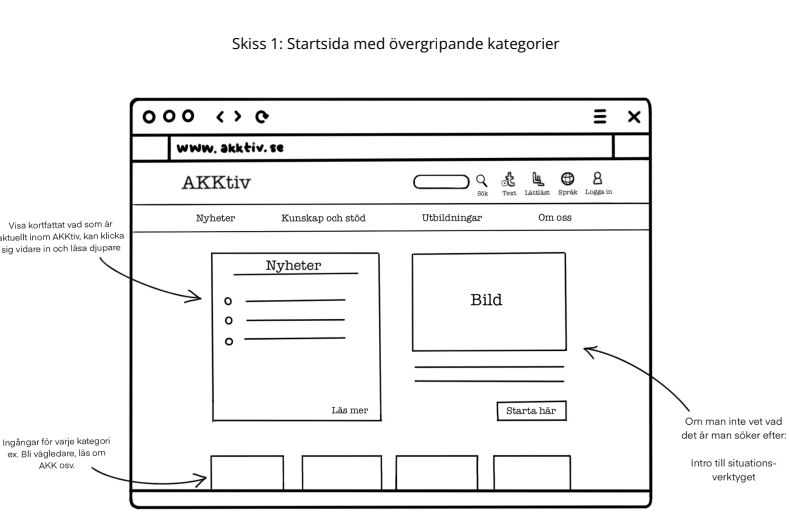
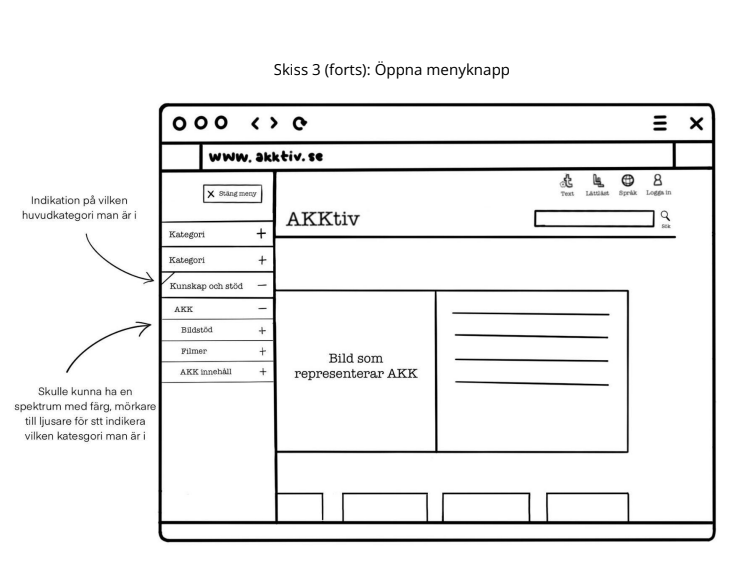
Wireframes
Wireframes were created to be able to implement the ideas in form of user interface, and was acting as a guide for developing the final prototype.
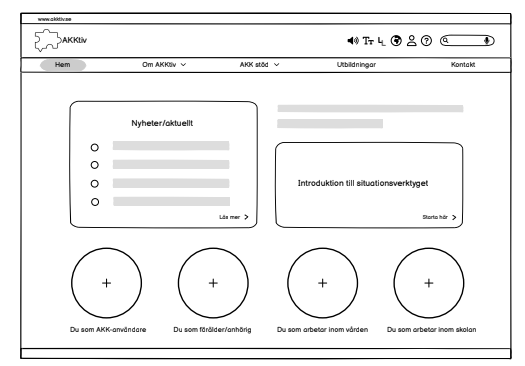
Prototyping
The final step was to create a mid-fi prototype out of wireframes and sketches. The prototype was made through the program Figma. The prototype included 7 different pages and functions.

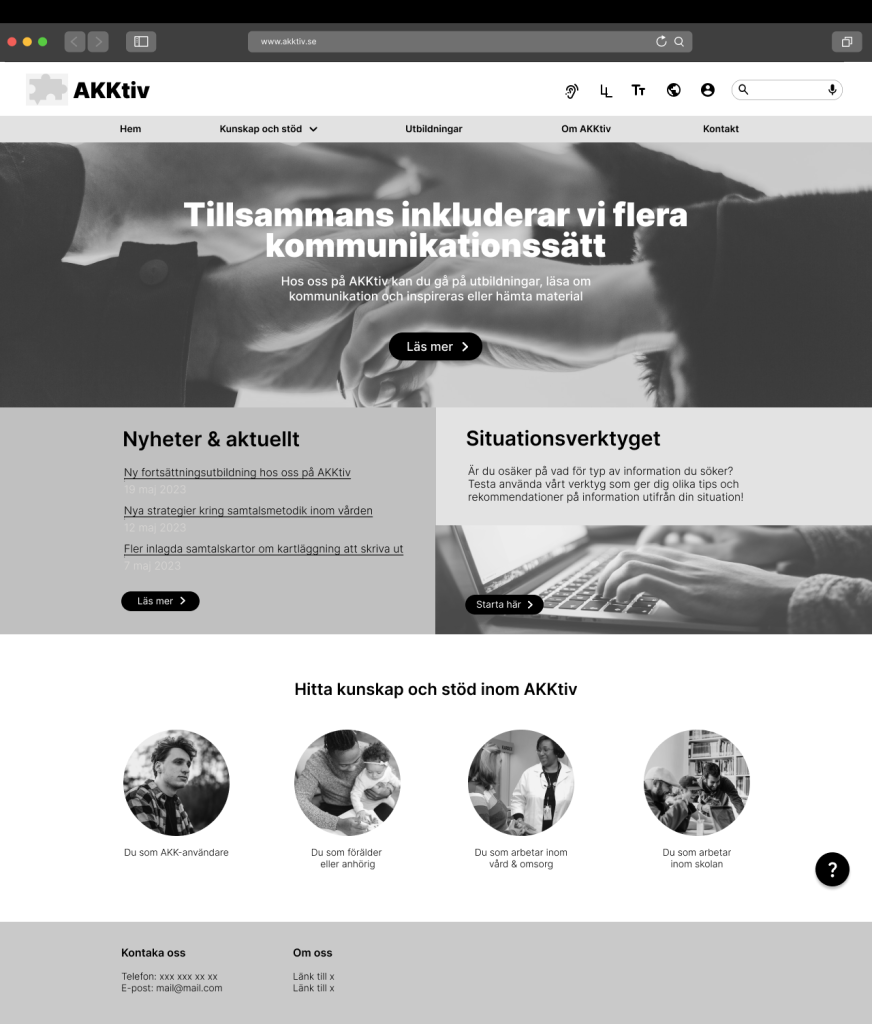
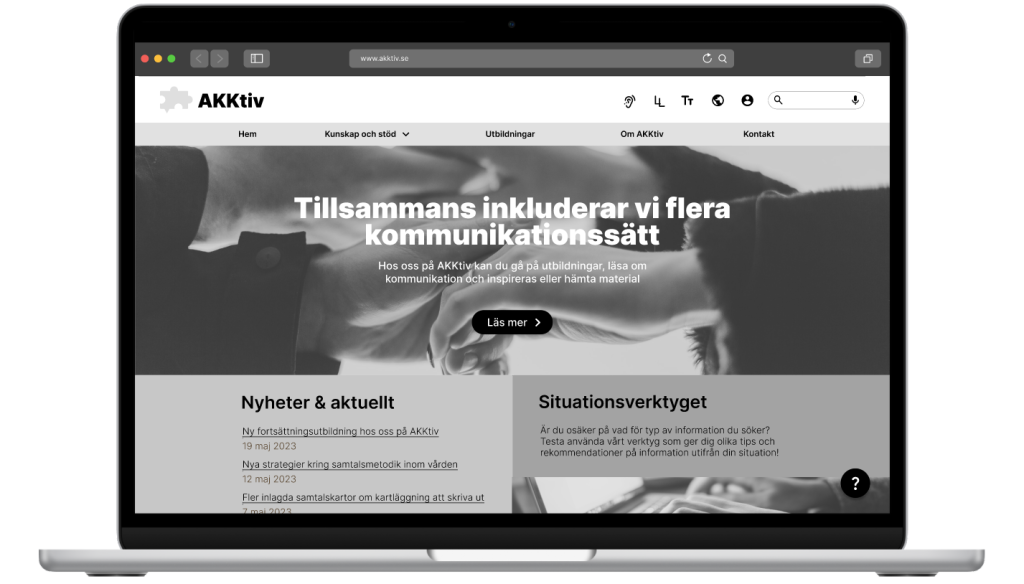
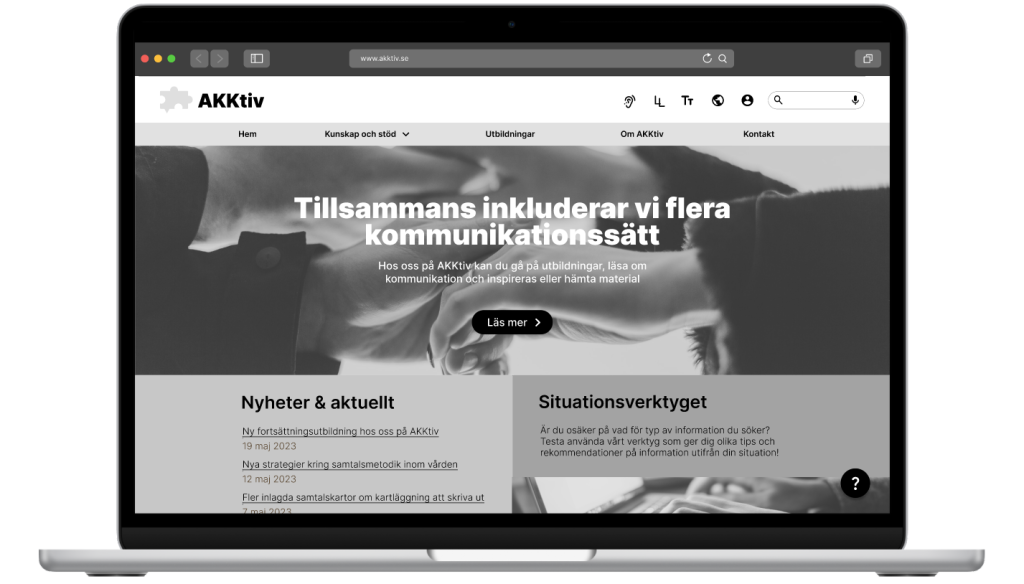
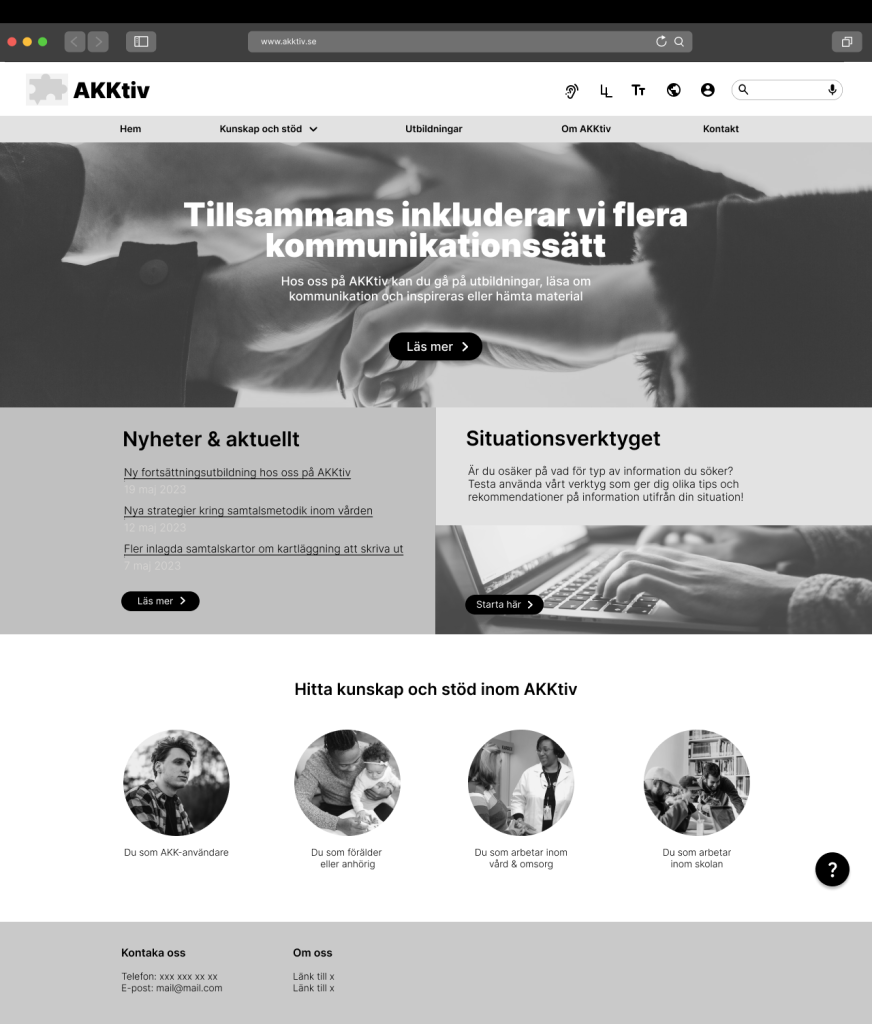
Home page
The unit Dart of the company VGR wanted to highlight the purpose of AKKtiv, to provide a good understanding of what work the unit does. Therefore we decided to include a header that gives a short overview of their purpose, and the opportunity to click directly to read more about AKKtiv.
It also included a section of news within the unit AKKtiv for users to keep up with anything new. Next to the news shows a helpful tool for new and experienced users that do not know what type of content they are searching for.




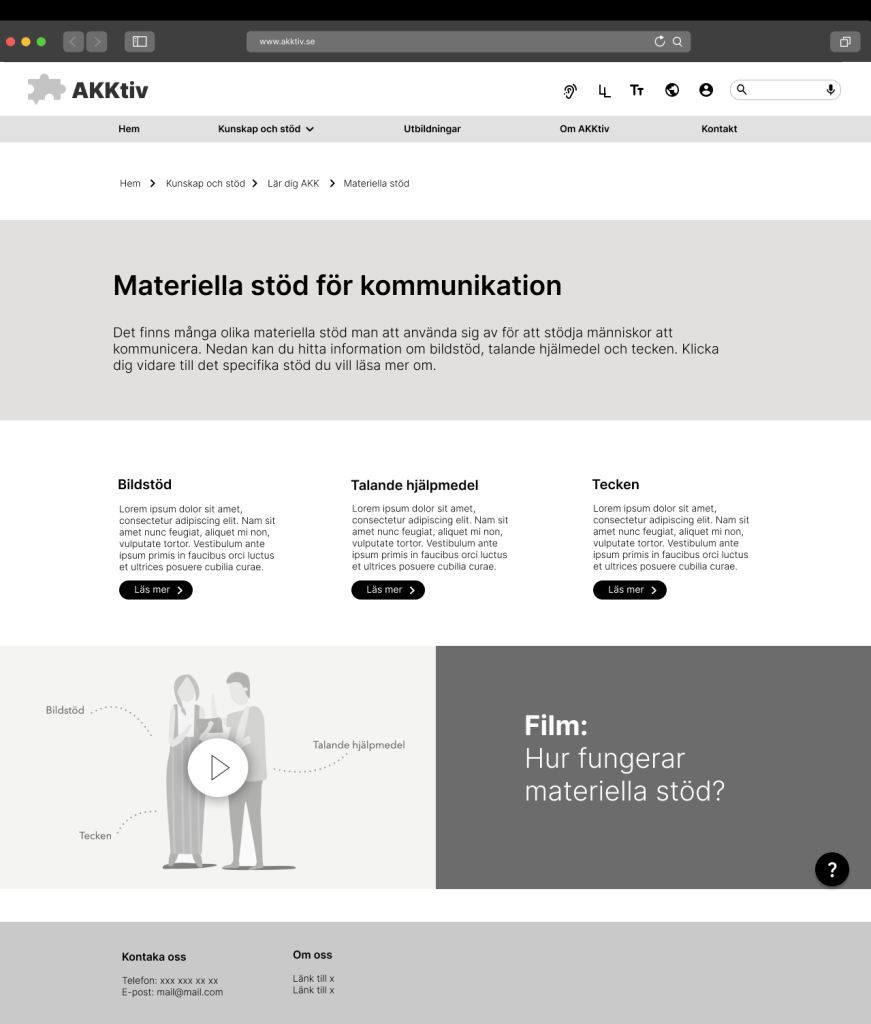
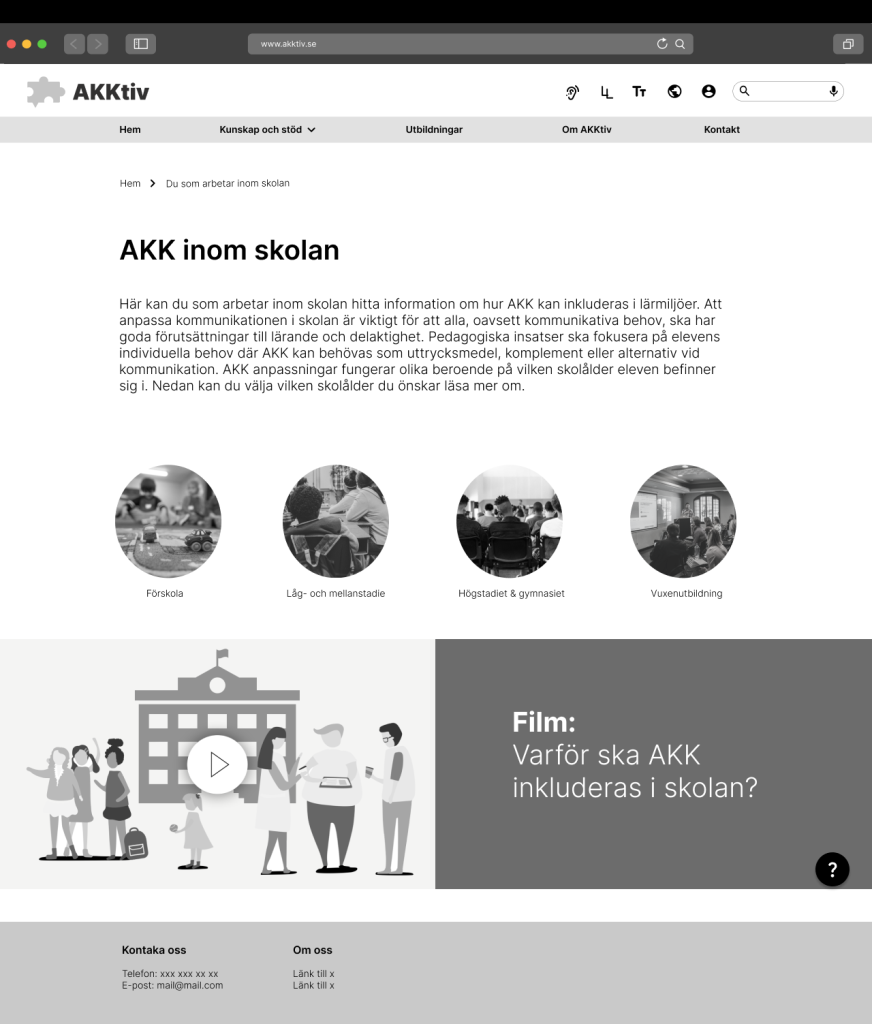
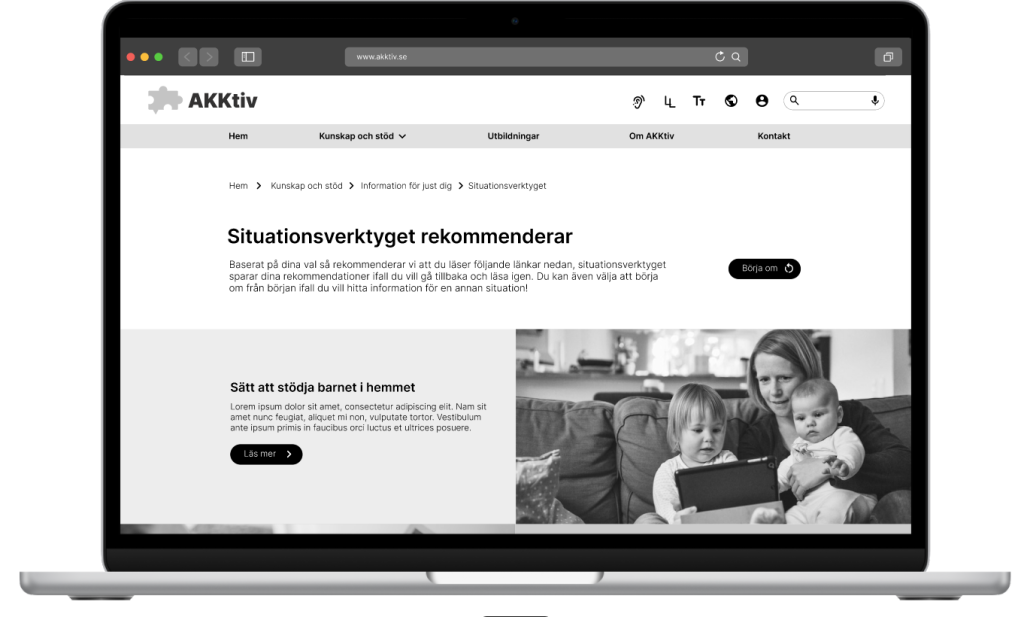
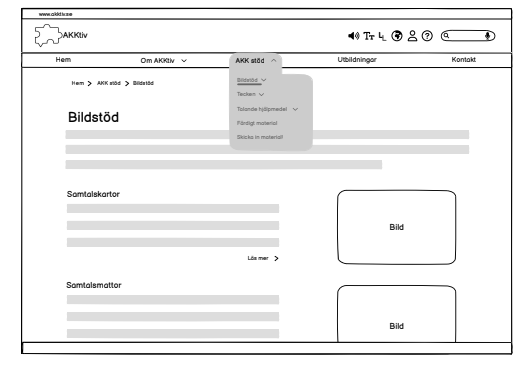
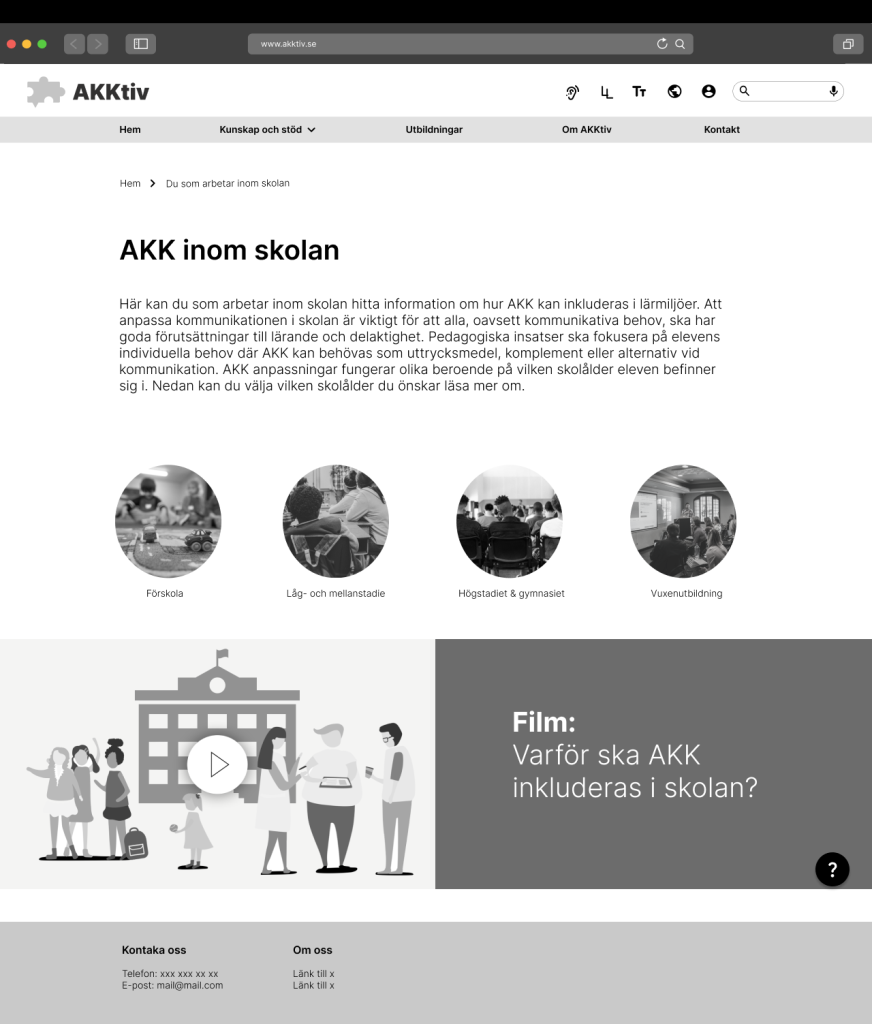
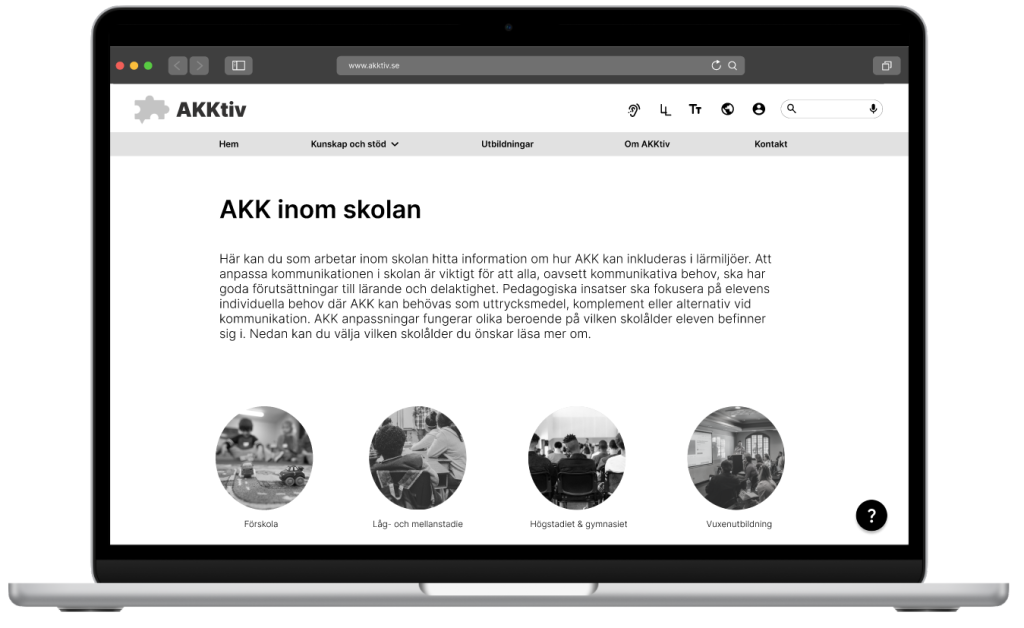
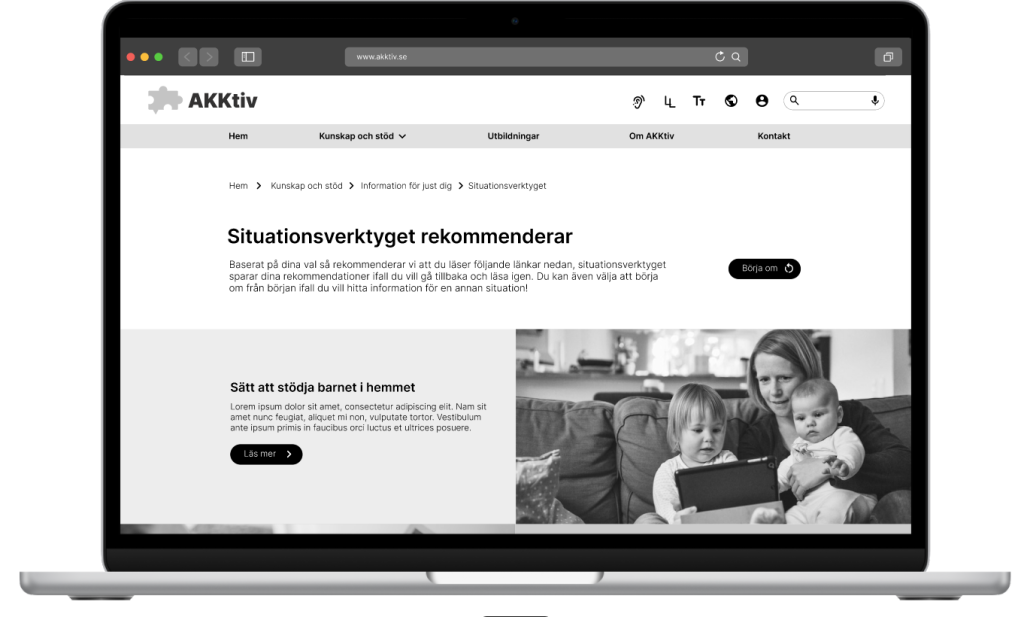
Example of page in the website
The unit Dart of the company VGR wanted to highlight the purpose of AKKtiv, to provide a good understanding of what work the unit does. Therefore we decided to include a header that gives a short overview of their purpose, and the opportunity to click directly to read more about AKKtiv.
It also included a section of news within the unit AKKtiv for users to keep up with anything new. Next to the news shows a helpful tool for new and experienced users that do not know what type of content they are searching for.



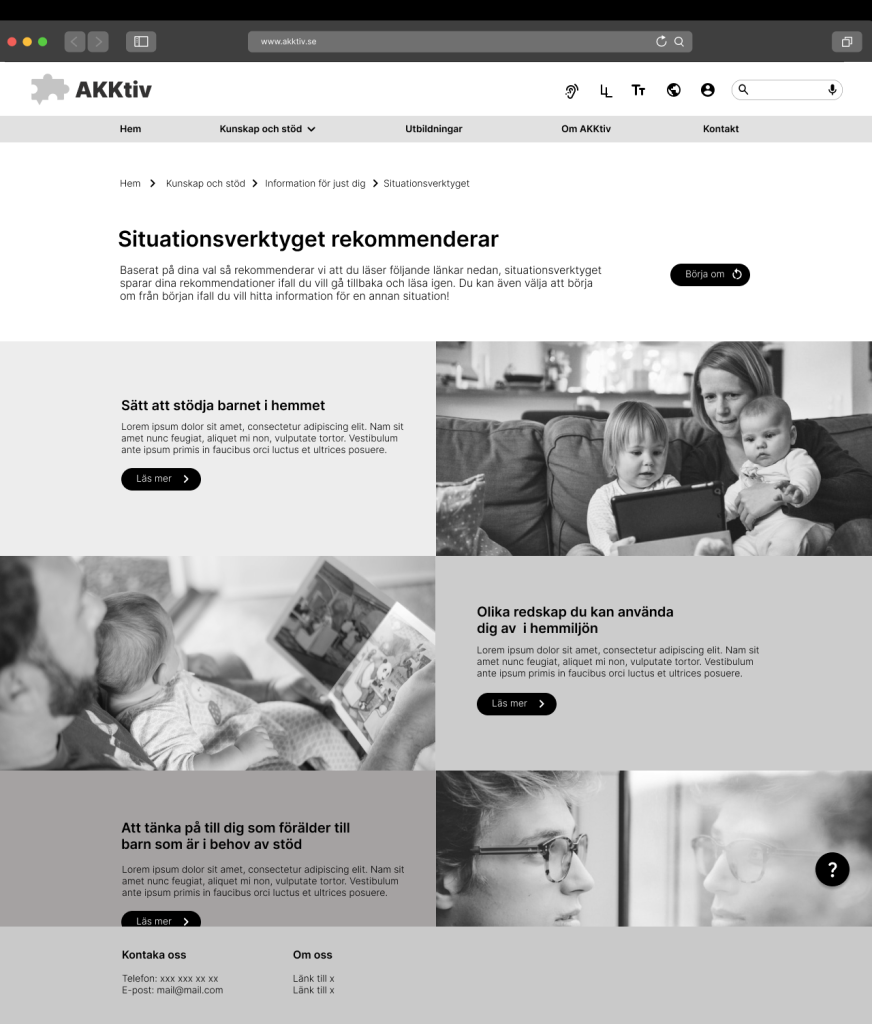
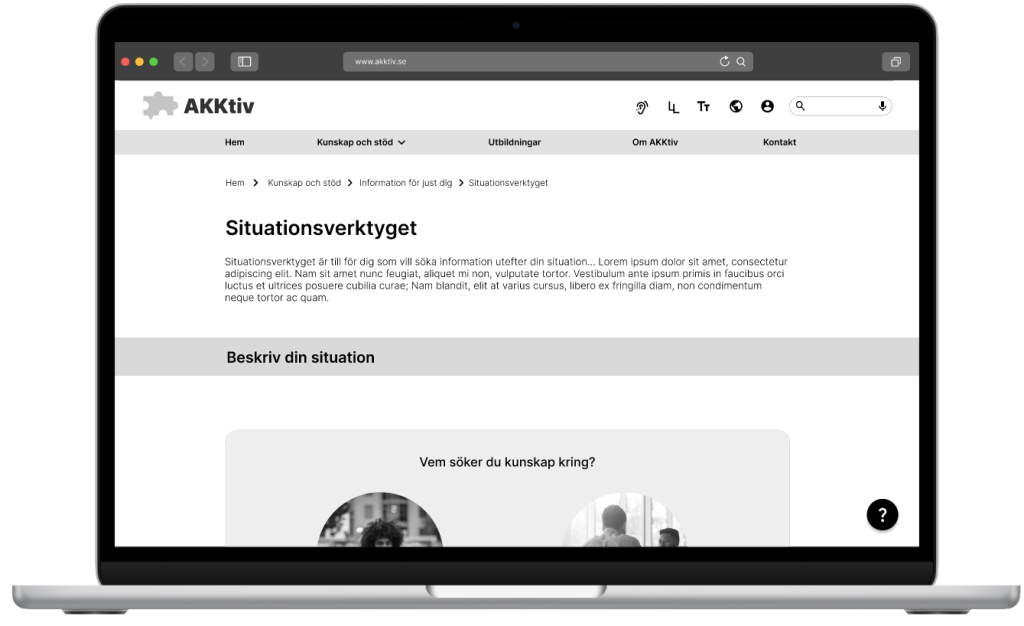
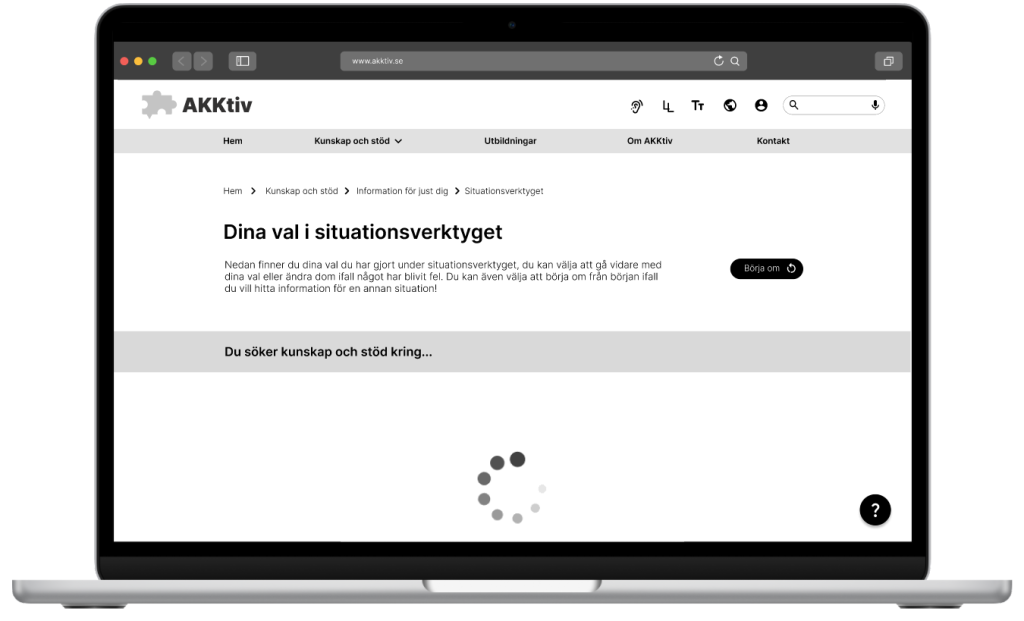
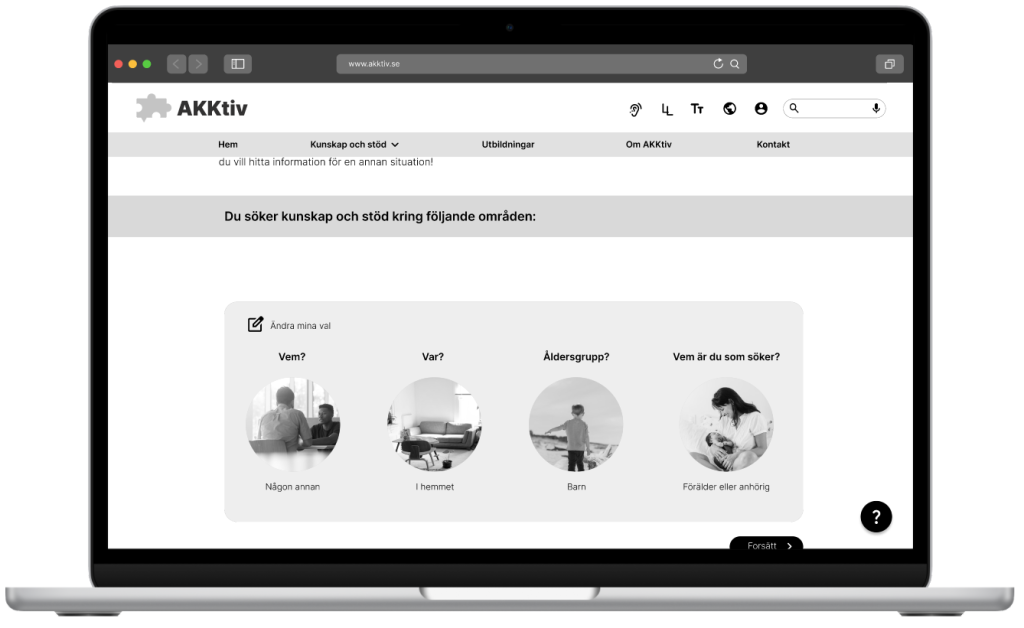
The "situation tool"
This was an idea that I thought of as a solution to their problem. The company expressed that there is way too much information they have in order to be able to sort it accordingly. They also mentioned concerns of new users not knowing what to specifically search for. Therefore the idea of a “situation tool” is for users to click in certain options of what type of information they are searching for based on who, where, age and role in case you are searching how to support someone close to you. The tool will then calculate and give you recommendations of what information on the webpage that suits your situation.

Reflection
Overall this project was really fun and had a great meaning to me. Although I am aware that implementing accessibility into a design can be very challenging. It is hard to know if the design that has been created actually is beneficial for the end user group. Here I would have wanted to try the final design on the end user group, but because of the time limit we were not able to.
I also learnt that I should speak up and stand by my ideas, be more persuasive with my ideas – but also still leave room for other ideas and have an open discussion about what idea that would be the most beneficial for the project.